
BeeAround - Information Architecture
TIME: Nov 2017 - present (work in progress)
PROJECT: Mobile App design for a startup. BeeAround is a map based freelance community. They call their users “Bees”, envisioning them existing in a beehive together, each one with unique skills and needs. When a Bee opens the map, they can see many bees around them who are ready to help or could use some of their help.
TASKS: Refine the concept, branding and information architecture. Move our vision from whiteboard to wireframes then to UI design.
TOOLS: Sketch, Gliffy, whiteboard

01 Ideation
Eight team members gathered to brainstorm the business concept. It was my job to walk the team through UX processes and lead an organized but free discussion.

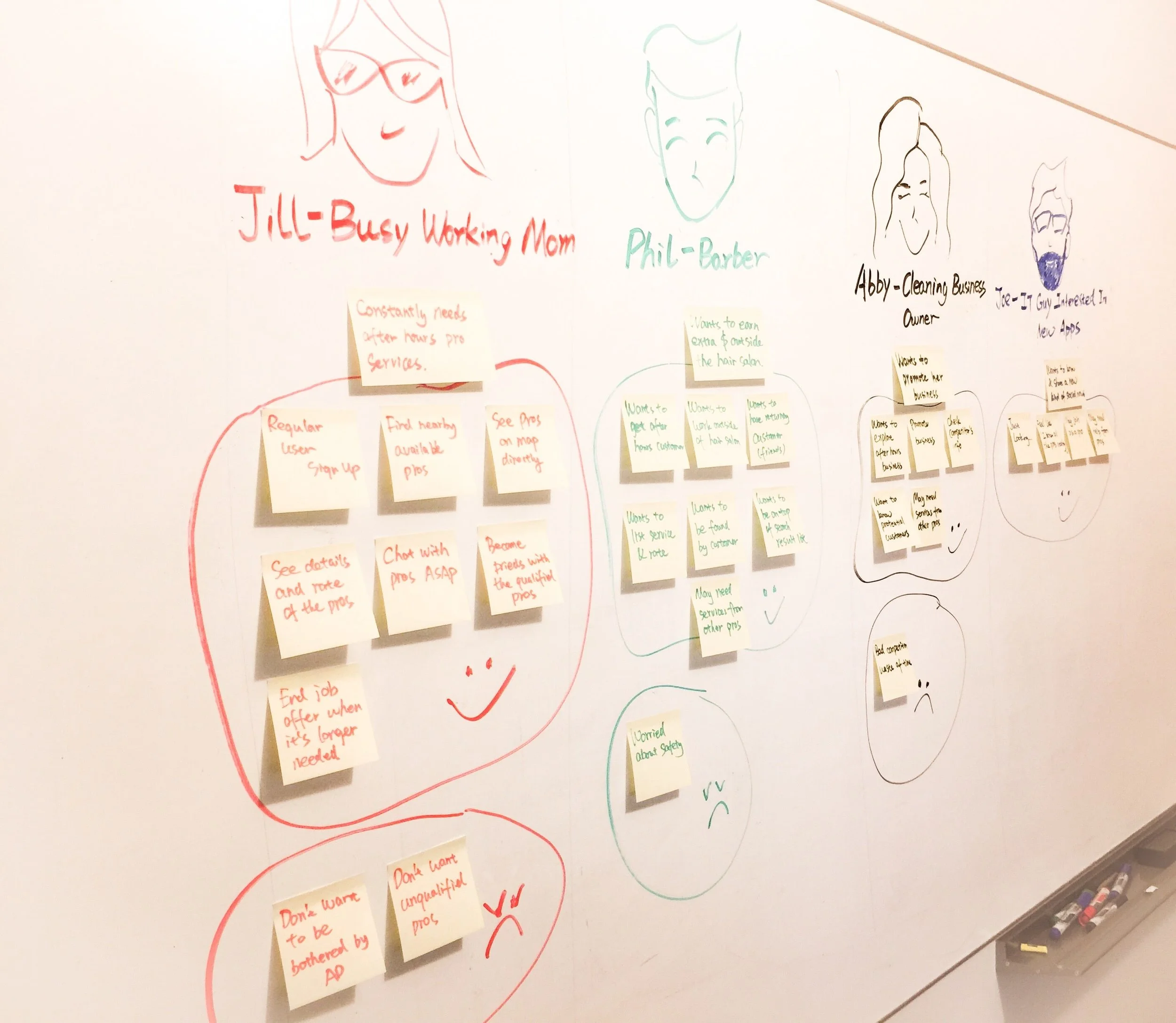
Persona Board
I asked the team to work on a persona board first so that everyone could feel connected with the user. After several rounds of review, we created four personas. I then asked the team to imagine how these personas would benefit from BeeAround and what some potential pain points might be. I recorded these needs and concerns on sticky notes.

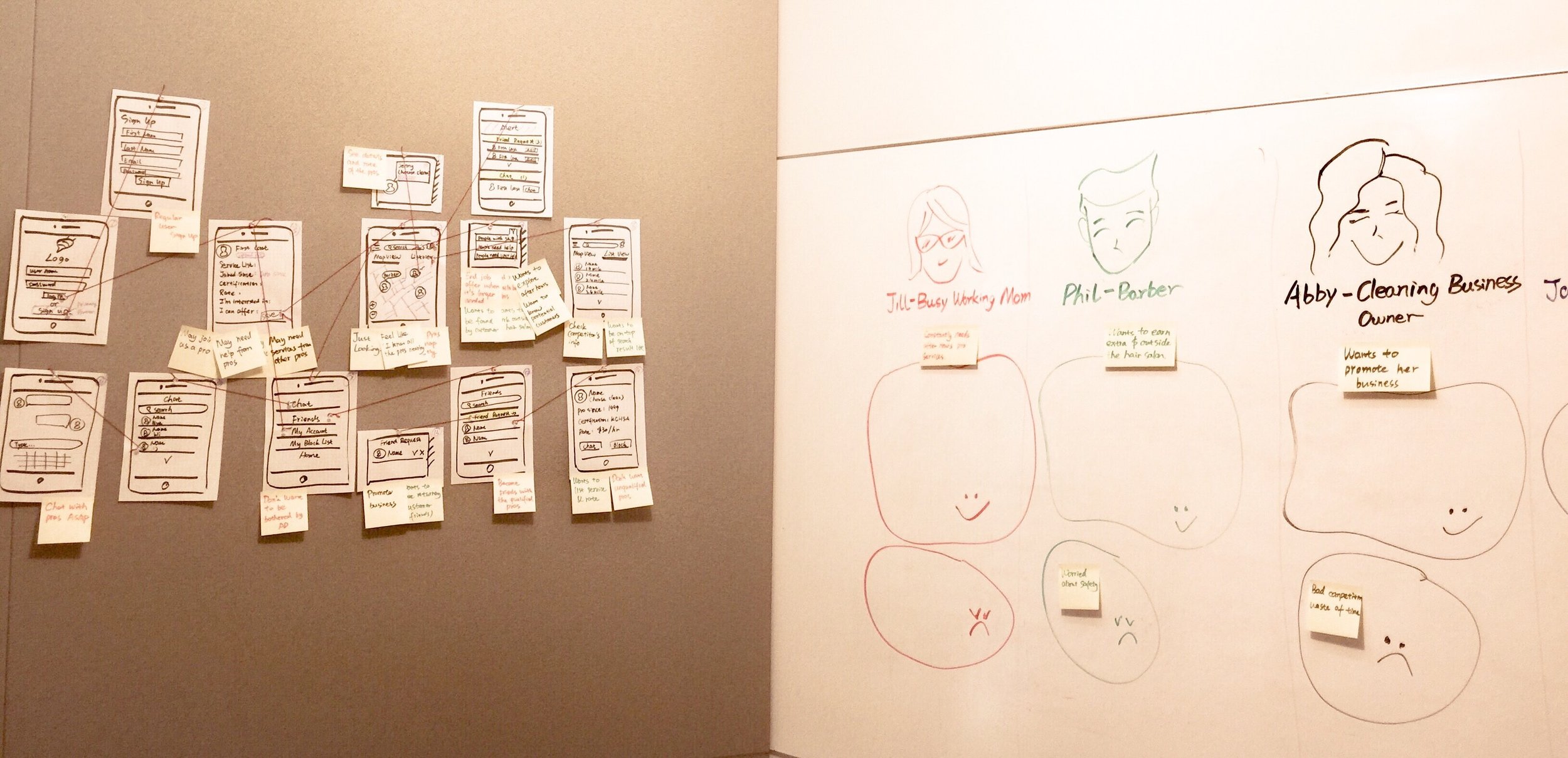
Crazy Wall
With the "needs" we collected from the previous step, I sketched out interfaces on separate pieces of paper starting with the core page. Everyone contributed to the creation until no one could think of any missing part of each interface. We then pinned the papers to the wall, moved them around and connected them with strings like a group of detectives mapping a crime.

Were all the needs met?
It was time to test out the crazy wall. We moved the sticky notes from the persona board to the interfaces to pinpoint which features would meet which need. We found that all but two of the needs and concerns were covered, but this did not stop us from moving on.

02 Wireframe & User Flow - "Wireflow"
It’s a habit of mine to combine wireframe and user flow sometimes. So it can show the details of each view as while as showing the entire flow. After all the brainstorming, I had enough notes and sketches to complete digital “wireflow”. An added plus was that with the wireflow I created right after the meeting, developers could start their implementation plan before I completed the UI design.


03 Design
